日期:2023/06/19 10:23作者:佚名人气:
全文2.4千字,来自0-1项目经验
文末送抖音App文档实例
产品界面设计往往都是所见即所有,比葫芦画瓢即可。
但是产品经理很快就把原型画出完了,却在UI设计或开发的时候就常常被拉去澄清细节。
“甩手”是不可能的!
多数原因就是对设计的细节交代不清楚,或者了解的不甚深入,缺少对边界或排他项的界定。
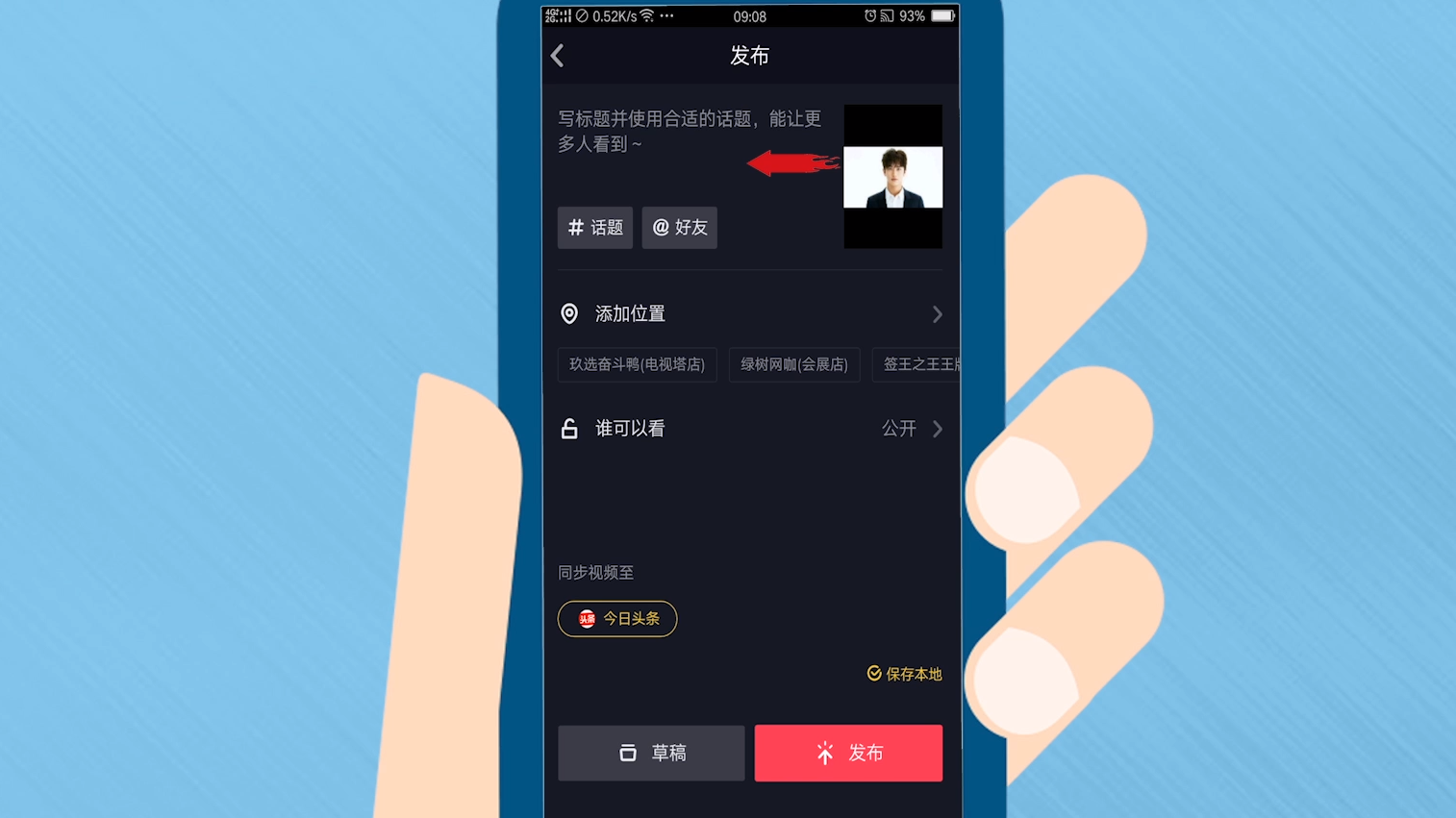
笔者将多年App需求中抽离出,从产品经理设计需求的角度抖音怎么上传照片图集,分享一些注意事项和细节如下。欢迎批评探讨。
♥ 1、对视频拍摄窗口的界定
产品经理在设计拍摄视频或图片功能的时候,需要考虑是否满屏拍摄,是否限制必须按一定比例拍摄等。
之所以考虑这个问题,是因为有的手机全屏比例拍摄的效果并不美观。
另外一些带刘海的手机屏幕,刘海部位必然是看不到拍摄画面的。
因此为了避免这个影响,很多产品就会选择将上方平齐与刘海的高度遮住,设置成只支持刘海以下拍摄。
当然,也有将底部菜单位置遮住的,还有的规则是只允许拍摄出指定比例的画面,比如安宽度固定,取16:9的画面作为视频窗口,多余的部分在拍摄期间都用黑色背景遮住。
这种规则的制定有好有坏,属于A/B选择的问题。这个选择,需要产品经理来定。
产品经理可以通过借鉴竞品和分析本产品的定位,有理有据地说出自己的理由,支持自己的观点即可。

♥ 2、深藏低频功能,凸显高频功能
以拍摄视频后的贴纸为例,贴纸可以贴在视频的指定位置,也可以应用在视频的某一时间段上。
但是根据调研,多数用户使用的功能只是选择贴纸、删除贴纸和拖动位置。
少数用户才会花精力在手机上调整贴纸应用的时间段,因为这个操作稍微有点麻烦。
但是毕竟还是有这么一小部分用户是希望将自己拍摄的作品精益求精的,对此我们看如下方案:
方案一,在选择贴纸的同时就展示出时间轴,让用户选择贴纸和应用的时间轴一次性完成。让功能集中在一处开始和结束,干净利索。
方案二,将选择贴纸、删除贴纸和拖动位置放在第一层。完成之后,再点击该贴纸,弹出‘编辑’,这才进入时间轴的编辑。
很明显第二个方案要好一些,一来提高了大部分用户的操作效率,不被无关的功能干扰;另外也不会影响发烧用户进一步挖掘极致。
这其实是整个产品设计的指导思想:考虑了复杂性和使用频率,针对大众用户和极致用户进行功能分离,最终实现完美的效果。
♥ 3、图片上传、压缩等细节
图片上传是APP离不开的功能,比如聊天消息、上传照片做认证或头像等。
提到图片上传,就离不开上传的规制、发送或上传成功的效果、点击后的效果、发布失败的效果、下载到本地的效果等。

具体可以这样分析:
(1)上传的图片文件大小和尺寸大小的要求
在服务器承受的压力之内尽量不做限制,必要的时候才给予阈值。作为产品经理,需要与开发沟通当前的方案选项是否有限制的必要。
一般而言,可以由客户端自行压缩或调整后展示。
对于PRD,给不给上述限制都要交代清楚。
(来自抖音PRD,文末可领取)
(2)限制一次上传的图片张数
比如微信是9张,抖音12张。对于PRD,该限制虽小,但要交代清楚。
(3)上传的图片限制格式
一般尽量不限制。作为产品经理,需要与开发沟通当前的方案选项是否有限制的必要。对于PRD,要交代清楚。
(4)上传图片后展示的效果
一般都是缩略图,固定显示的长宽高。
上传失败的图片抖音怎么上传照片图集,支持再次上传。

点击上传成功的图片,打开大图。
(5)若需要该图片进行小图标或者展示形式的多样化应用,则后台只需要保存原图,其余的格式化应用在客户端进行定义。
比如头像图片在后台存一张大图,应用层面展示的是原型图。
又比如送礼物的图标,选择的界面展示的是大图,发出去之后的消息通知可能就只是个小图标。
(6)图片上传的方式
①第一种是九宫格式的
典型的就是微信发朋友圈的图片上传功能,这种图片上传功能适合上传多张图片,图片的呈现方式一般都是九宫格的方式,在社交类,电商类的商品上传和写游记的app上多见。
多用于信息内容的展示,一般都是图文相结合。一般是先开启相册选取图片,图片的点击顺序也一般是最后的呈现顺序。
②第二种文件上传式
一般在聊天界面会用到这个功能居多,点击qq和微信下方工具栏的加号都会有一个图片上传的功能。
这种功能一般是基于聊天的场景,这部分图片上传功能展开的方式都是半浮窗的样式,系统会先展示当前相册最近的几张图片,会有选择是否发原图的设计。
③第三种嵌入式图片上传
嵌入式图片上传一般应用在文档撰写类的应用,在编写文章的时候需要嵌入一些图片说明,这种设计时图片嵌入属于一种辅助文档编辑的功能,一般需要去调取系统相册,然后手动从相册里选取出你所需要的图片,可一次性上传多张图片。

④第四种添加附件
这种图片上传形式一般图片会作为附件的形式上传,也是调取系统相册,一般上传成功后图片都是缩略图的形式展示。
例如我们常用的写周报和百度云盘里就常用到这个功能。这种设计的图片上传功能适合大批量的图片上传。
♥ 4、时间格式的定义
时间的显示基本分两类,一类是展示在外层的,不需要很精准的时间,比如聊天环境下的时间、用户动态外层显示的时间;
另一种作为严格的时间落款,比如账单明细。
后者基本可以一刀切,就用年月日时分秒,一般都不是问题。
前者就要切合场景,对时间的要求和用户情感的匹配性,融入一定的感情色彩或者暗示。这里就有多种流派,比如推特和微信就区别很大。
对于前者,笔者在这里整理一套自己用于聊天信息、评论、系统消息、动态的时间的展示规则,可以作为借鉴:
刚刚(T
XX分钟前(1≤T
XX小时前(1h≤T
昨天 +点钟(24h≤T

日期+点钟(48h≤T
年-月(1年≤T) 比如:2018-5
(完)
▼▼
抖音App需求文档附图
转发朋友圈(公开),截图发管理员
免费领取该文档、入产品群
▼
——往期推荐——
图文、支付、数据、登录…类文档!
产品告别
作者,产品课辅导师,第二本书在写,8年产品,专注中后台、SaaS。" data-from="0">