日期:2023/06/06 10:30作者:佚名人气:
摘要:本文通过对网页设计中文字要素、图片要素、色彩要素、版式要素等视觉要素进行分析阐释,结合浏览者使用网页时的视觉习惯,分析网页设计在视觉要素方面怎样更加合理有效地传达和表现,以达到最好的效果。
关键词:网页设计;视觉设计;视觉要素
21世纪,信息大量地充斥着我们的生活,为了使信息更加集中化、有效化、有条理化、传播快捷化,已然成为人们共同关注的问题。互联网作为一种全新的大众传媒,备受人们的瞩目。它不仅具有传统传播媒介的功能,而且具有迅捷、及时、价廉、传播面广等传播信息的独特优势。随着网络技术和网络经济的迅速发展,人们逐步对网页的设计审美有了更高要求,网页设计不单单只是网页制作技术,而更加注重网页的视觉要素设计,在满足受众的各种需求后,为受众创造一种愉悦的视觉环境,使受众精神上获得美的享受。

一、文字的视觉设计
文字作为网页设计的主体部分,为了不使图片、色彩有时给人造成歧义现象,使得信息传达不明确,文字能更加直观地向浏览者诉说信息,也使得浏览者更加方便的接受信息。在网页的视觉要素设计中,在文字方面的处理,主要是指文字的格式化处理和艺术化处理。文字的格式化处理一般指文字的字体、字号、粗细、颜色等规范化、格式化的处理方式;文字的艺术化处理则是指在符合网站风格设置的基础上,将文字进行图形/图像化、风格化的设计,使文字更加具有个性特征。网页设计中文字主要功能体现在两方面:第一方面:在较长文章的正文和主题内容方面有详细说明,这使得文章更加容易使人读懂,第二方面:在界面的标题、广告和栏目上具有一定的提示和引导功能的文字;所以,设计者在设计网页文字前一定要弄清其文字的主要功能,这样信息传递才能有效实现,而不发生歧义。还有就是,在同一页面上不宜使用超过四种的字体种类网页标题图片素材,因为文本字体呈现在网页上是需要本地硬盘字体文件支持的,所以在网页设计中使用太多的字体是没用的。使用不是默认的字体,最好用图片的形式,这样可以使得浏览者的电脑里虽没安装你的特别字体,但也不影响他们的浏览,也就不影响你设计的初衷了。

二、图片的视觉设计
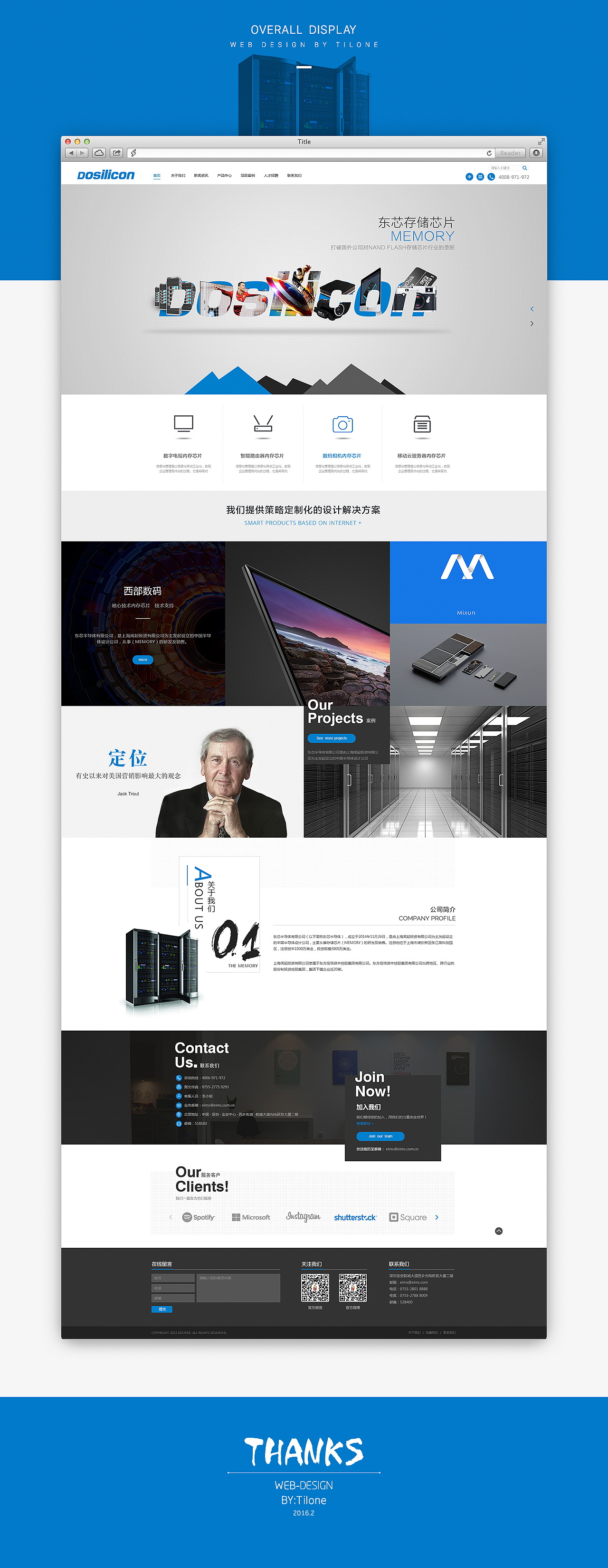
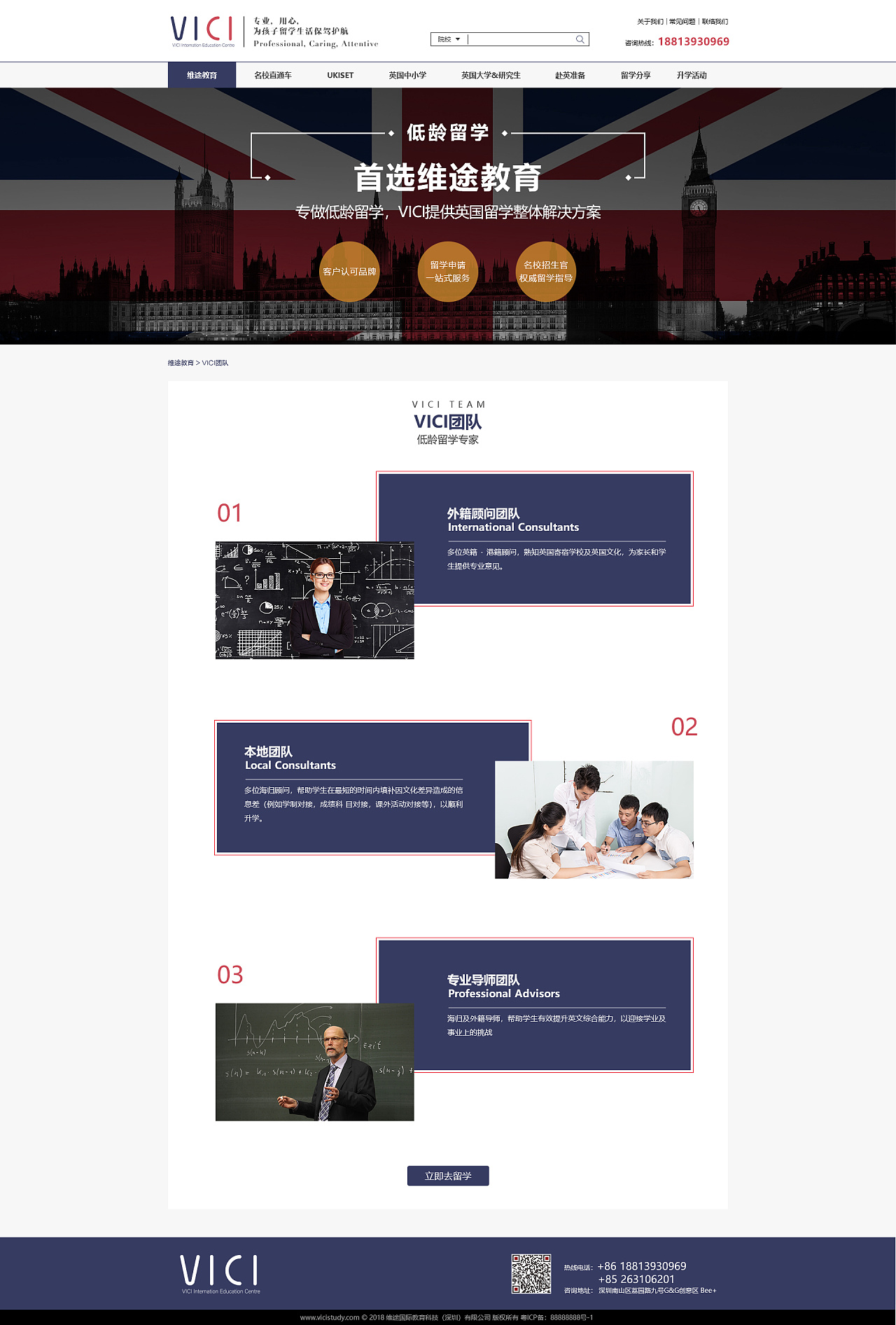
图片是文字以外最早引用到网络中的多媒体对象。如果文字是直观、准确明了地描述信息,那么图片的运用则是给平淡枯燥的网页设计,增添活力,达到美化信息的作用,使得网页设计充满感情色彩。网页设计大部分都是图文并茂地向浏览者提供信息,图片的运用,使得信息量成倍的加大。网页设计中图片主要有两种类型,主体图片和辅助图片。主体图片是网页信息内容的直接传递者,如标题图片、产品展示图片、新闻发布图片、广告宣传图片等;辅助图片是为了使网页设计页面更加具有艺术效果而设计的图片,一般情况下,它不直接传达信息内容,只是起到渲染气氛和烘托主题的作用,例如我们常看到的背景图片。

在网页设计中,图片的质量并不需要太高,文件就会很大,这样会影响网页的下载速度。因此,图片要用的少而精,并且受到宽带的制约,在一定范围内,尺寸最好是越小越好。这样很适合现在信息高速传达的要求。图片在网页设计中的位置、大小、方向等都会影响网页的视觉传达。要在网页设计中使得图片更加合理地被运用,应在网页图片整体编排设计中,注意重点突出的同时还要达到统一、和谐、这样才会使得浏览者达到悦目的效果。图片在网页设计中不仅仅是装饰点缀,它也应该起到传达相关信息的作用,所以在选择图片时,应该谨慎,正确选择相关的图片,可以是浏览者在浏览信息之前就会产生共鸣,让人产生联想,达到事半功倍的效果。随着计算机技术的发展,网页的图形化设计将成为一种发展趋势,现在就有很多网页是以图片为主,文字为辅的设计,还有就是将文字作为图片的一部分来进行编排设计,这样的网页设计具有其独特的风格和很强的艺术效果。
三、色彩的视觉设计

网页设计中色彩要素的设计包括网站的标准色彩、文字链接的色彩、图片的主色彩、页面的背景色和边框色彩等。色彩设计在网页的视觉传达设计中起到非常重要的作用。通常,浏览者留下第一印象的就是网页的色彩设计,可以说,它的用色设计直接影响到浏览者的是否继续浏览下去的兴趣,因此,色彩在网页设计中占着举足轻重的重要地位。网页的色彩要素的适当选择能体现网站的外观形象,并延展网站的内涵形象。但是网站色彩的设计,种类不能过多、纯度也不宜过高,以免引起浏览者过程中的视觉疲劳。同时也要巧妙运用其他色彩作为点缀,使画面活跃又不喧宾夺主。我们应注意以下两点:首先,我们应先给网页整体确定一个主色调,这里的主色调要体现网站主题性质。在选择主色调同时也要考虑到辅助色彩的选择,这样在网页设计中就不会造成色彩设计混乱的现象。第二,在网页背景方面的用色时不要用对比强烈的色彩搭配,尤其是对比度很强的颜色,应用低对比度的颜色,因为,用对比强烈的颜色会使得背景颜色太过于丰富,这样会影响前景图片的取色和文字文本的取色,严重时会让文字和背景混淆,溶于背景色中网页标题图片素材,不宜识别。这样就使得信息不能得到很好的传递。因此,背景色一般都以单纯色为宜。如果非得使得背景色有一定的变化,那也得在尽量统一的前提下进行变化调节。
四、版式的视觉设计

一个成功的网页版面设计不仅能提高版面的注意价值,而且有利于该网页主题的信息传达并加强对浏览者的视觉留存。网页的版式设计,是在有限的屏幕空间上将多媒体元素进行有机组合,利用页面中的各种构成要素均衡、调和、律动的视觉导向以及版式的空白来传达信息,根据网站主题的要求予以必要的元素关系设计,进行一种视觉的关联和合理配置,可以说是网页设计中一个关键环节,网站贴切吻合的版式设计不但会给初次浏览者良好的第一印象,还能最大程度地宣传网站自身形象,明确网站运营宗旨。网页版式设计中视觉要素正是以点、线、面的形式相互依存,相互作用,而组合成各种各样的视觉信息,形成千变万化的视觉空间和视觉感受。因而,网站页面在进行版式的编排设计时,需要结合页面主题与素材,调整页面平衡,在不对称中找均衡,在统一中求变化,通过反复调整获得秩序,引导人们获得最佳视觉效果,从而完成网站信息的快速有效地传递。
综上所诉,要想设计出精美的网页,除了在网页内容方面精益求精外,还要在网页的视觉要素方面合理的编排设计,这样既可以满足使用者对信息的需求,又可以愉悦使用者的身心,最终达到设计以人为本。
相关热词搜索: 网页设计要素视觉分析