日期:2023/06/08 10:18作者:佚名人气:
前言
按钮是交互设计中必备的元素,在用户与系统、产品、服务的交互过程中承担着至关重要的作用。在本篇文章中幽灵按钮图片素材,我将通过按钮的可点击性、位置、反馈、尺寸这四个方面去讲述在设计按钮时我们需要依照的原则。
一、按钮的可点击性
当涉及到与用户界面交互时,用户需要立即知道什么是“可点击的”,什么不是。
用户靠以前的经验和视觉符号来判断界面中元素的含义,该部分从形、色、字这三个方面出发,去描述按钮的可点击性如何设计。
1. 形
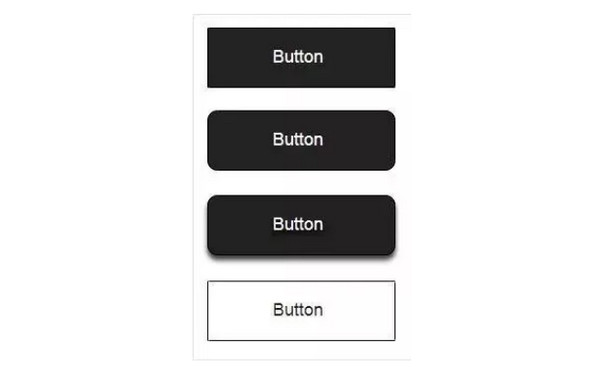
下面给几个绝大多数用户都会熟悉的按钮:
大色块按钮:突出性,所以非常适合用来引导用户操作,第一时间就能锁定视觉焦点,知道下一步的操作。

幽灵按钮:描边按钮的突出性都较弱,在界面上视觉和谐度更高,但指引性不强。
半透明按钮:指引性较差,但可保持界面的和谐度,在使用半透明按钮的同时避免使用大色块按钮。
投影按钮:在大色块按钮的基础上,让该按钮更突出,让页面层级关系更分明。
应用案例:通过不同按钮视觉效果来设计页面,突出重要或引导用户行为的信息。
此图为淘宝双十一领取红包的入口弹窗,通过按钮“形”的差异,吸引用户继续领取红包。
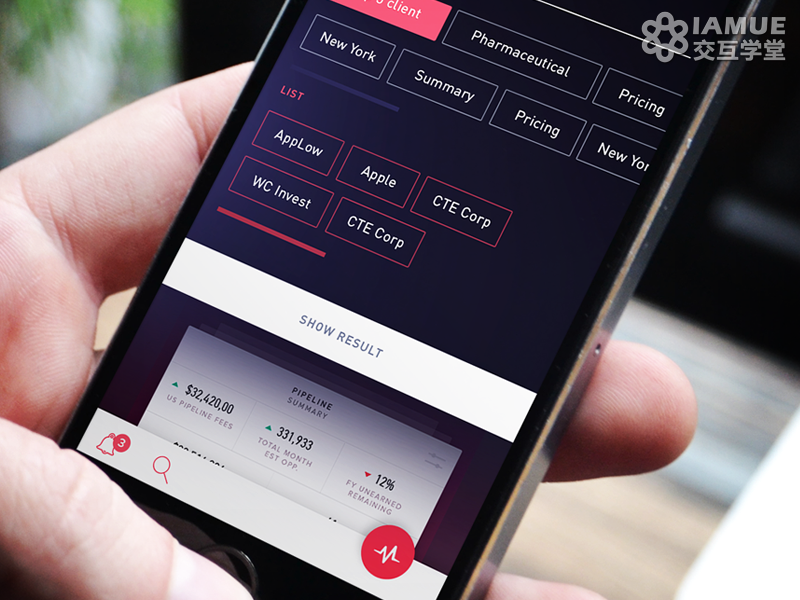
2. 色

主要包含两个方面内容:
知乎的注册、登录等常用功能按钮与品牌主题保持一致。
爱彼迎首页领取礼券按钮颜色非常明显,刺激用户的点击欲望。
3. 字
(1)确保文字阅读无障碍
a、按钮文案应该提示用户具体的操作行为

b、主动祈使句用户更加信任按钮上的命令,它让用户确信按钮将执行预期的操作,这有助于用户决策。
c、使用字母大小写,便于阅读
d、用词准确,防止产生歧义
(2)在按钮微文案的设计上,需要简练清晰地指明功能,给予用户以提示,驱动交互。
通过微文案提示用户如果点击他们将获得什么收益,并引导他们正确行动。所以要给出有效的引导性文案,采用“去、试试、立即”这样的行为动词,迅速吸引用户的注意力,并引导他们正确行动。

二、按钮的位置
1. 用户是扫视,不是细读
古腾堡式的浏览模式:左上角的“主观区”(Primary Optimal Area)、右下角的“终点区”(Terminal Area)、右上角的“强沉寂区”(Strong Fallow Area)和左下角的“弱沉寂区”(Weak Fallow Area)。按照这个图,西方读者会自然地从“主观区”开始,从左到右、从上到下扫视一个页面,直到“终点区”。整个视线路径是一个大号的Z,其中最开始的两个视觉驻留点就在页头上。
F图模式:用户先会沿着水平方向浏览,优先浏览内容块的上部,这个时候的眼动构成了字母F 最上面一横。F图模式常见于博客、新闻类信息量较大的网站。
Z字图:用户从上到下,视线沿着Z字形来回扫视,用户会左右快速扫视,视线的起点首先是左上角,行跨顶部一栏到右上角,然后向下延伸。

综上来看:顶部和底部都是用户实现必经的位置,放置在页面的中央也可以,无论在F图模式、Z字图还是古腾堡式中,用户都会扫过这个位置。
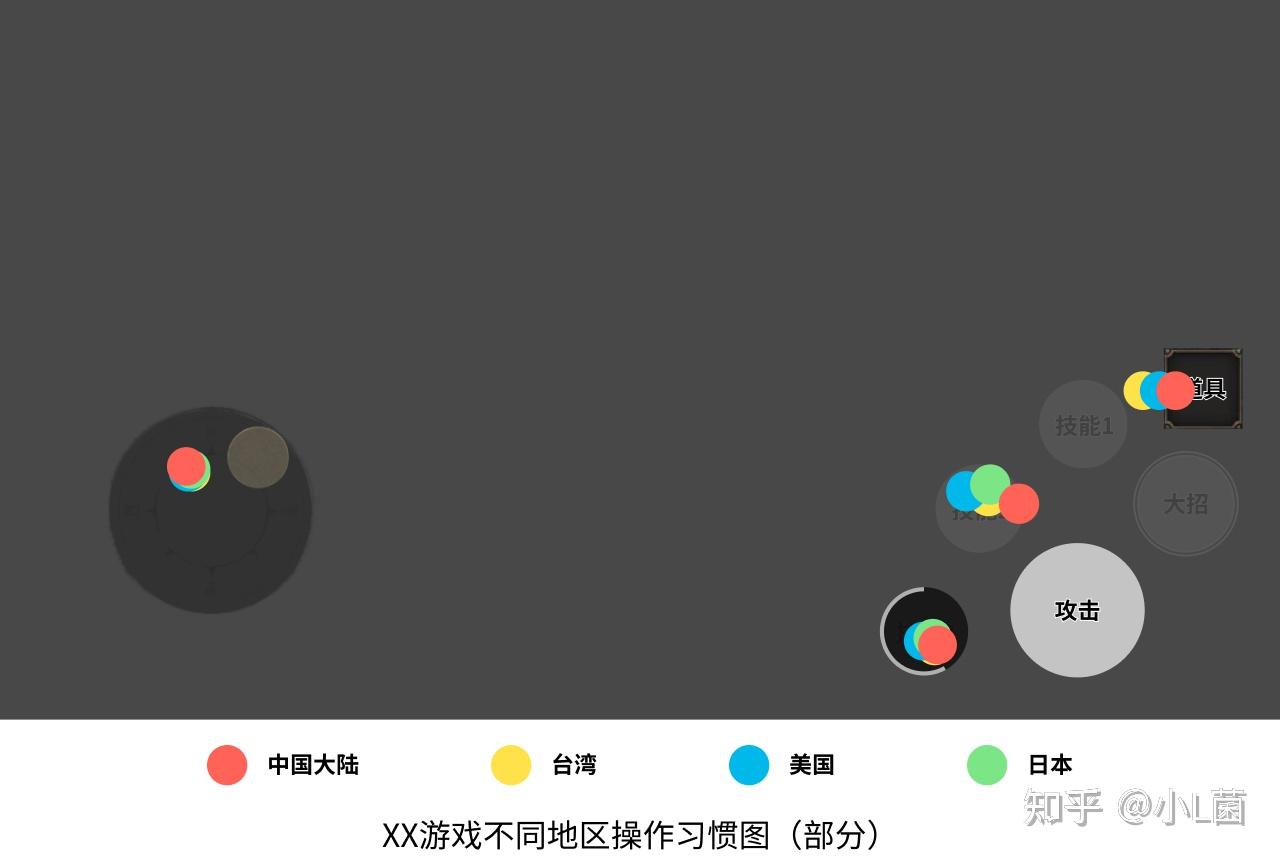
2. 容易触碰-距离目标位置尽量缩短,相关操作保持亲密性—快捷,提升用户体验
距离(D):既起始位置离目标位置距离越远幽灵按钮图片素材,我们到达目标位置所花费的时间就越长。反之,离目标位置越近,我们所花费的时间就越短;
目标大小(S):即目标面积越大,我们定位到目标的所花费的时间就越短。反之,目标面积越小,精准定位到目标上的时间就越长。
(1)缩短开始位置到目标位置的距离
抖音在长按屏幕时,通过系统判断用户进行触发时,手指与屏幕的接触位置,并将模态弹窗的操控按钮显示在离用户手指最近的位置
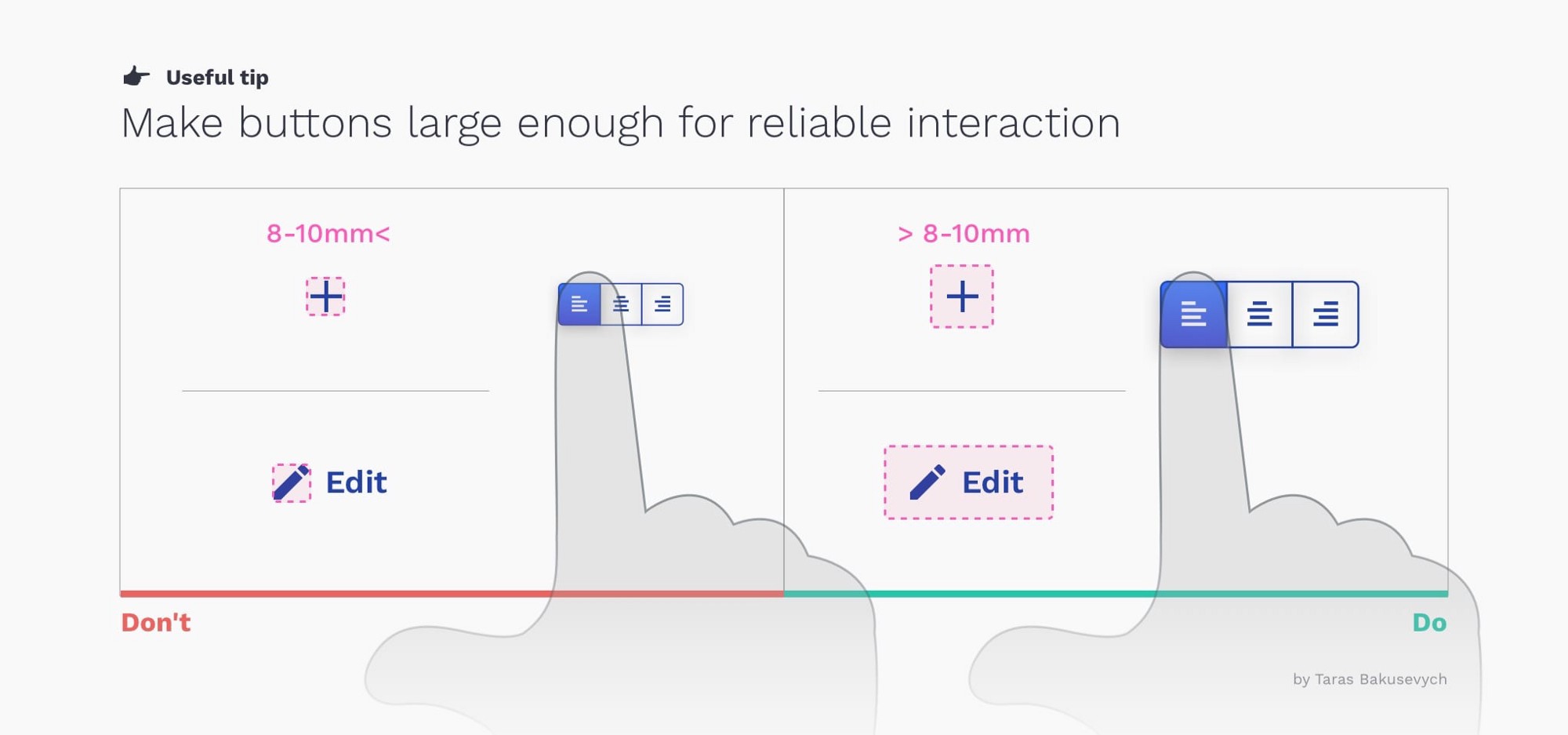
(2)扩大触及区域
目标面积较大,手指在屏幕上再往下触碰,也不会超出这个按钮的覆盖面积