日期:2023/06/21 10:13作者:佚名人气:
什么?从百度官网还能找到设计灵感?
大部分人都只把百度当作搜索引擎,其实百度旗下有很多的产品,比如之前给大家推荐过可以在线生成思维导图的百度脑图,又比如 H5 制作工具百度 H5:
简单一翻,百度的产品竟然能铺满好几屏:
哇这么多产品,我要赶紧做个测评网页标题栏图片素材,给你们分享一些好用的。可当我随便点开几个页面,却是被页面的设计惊艳到了。
▼ 本期部分页面预览
是的,我就是从这些产品的官网上发现了很多不错的设计,我把它们全部搬进了 PPT,一起来看看吧!
01
图标页设计
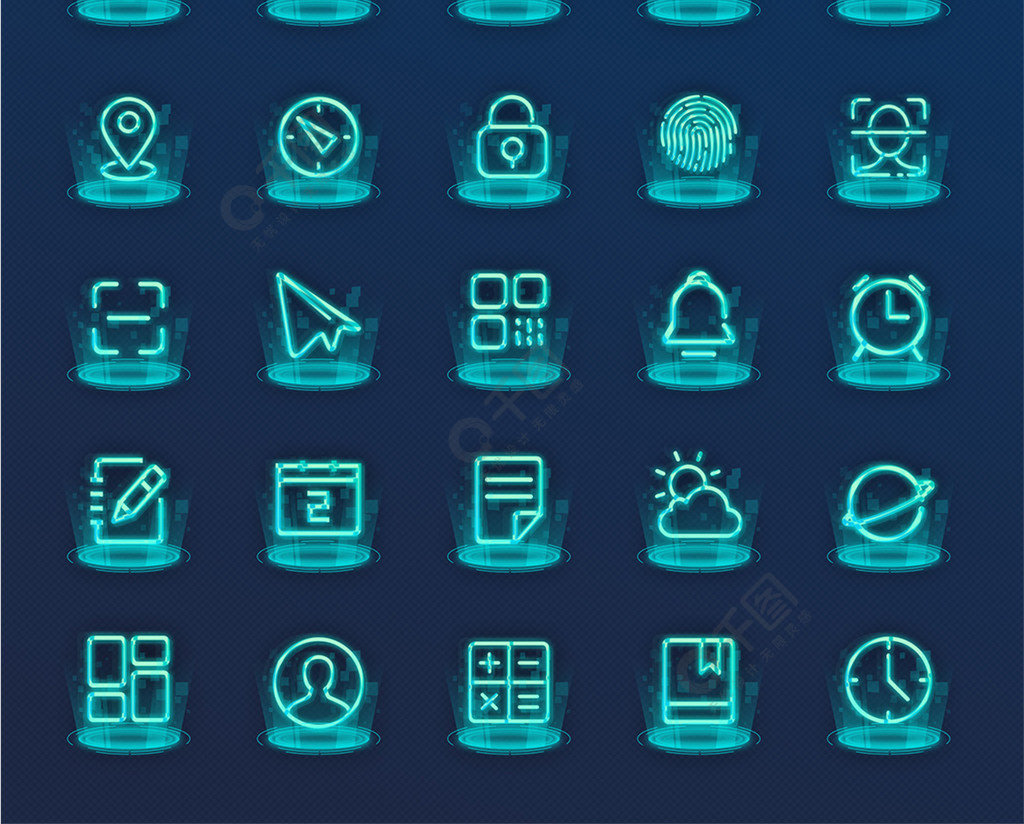
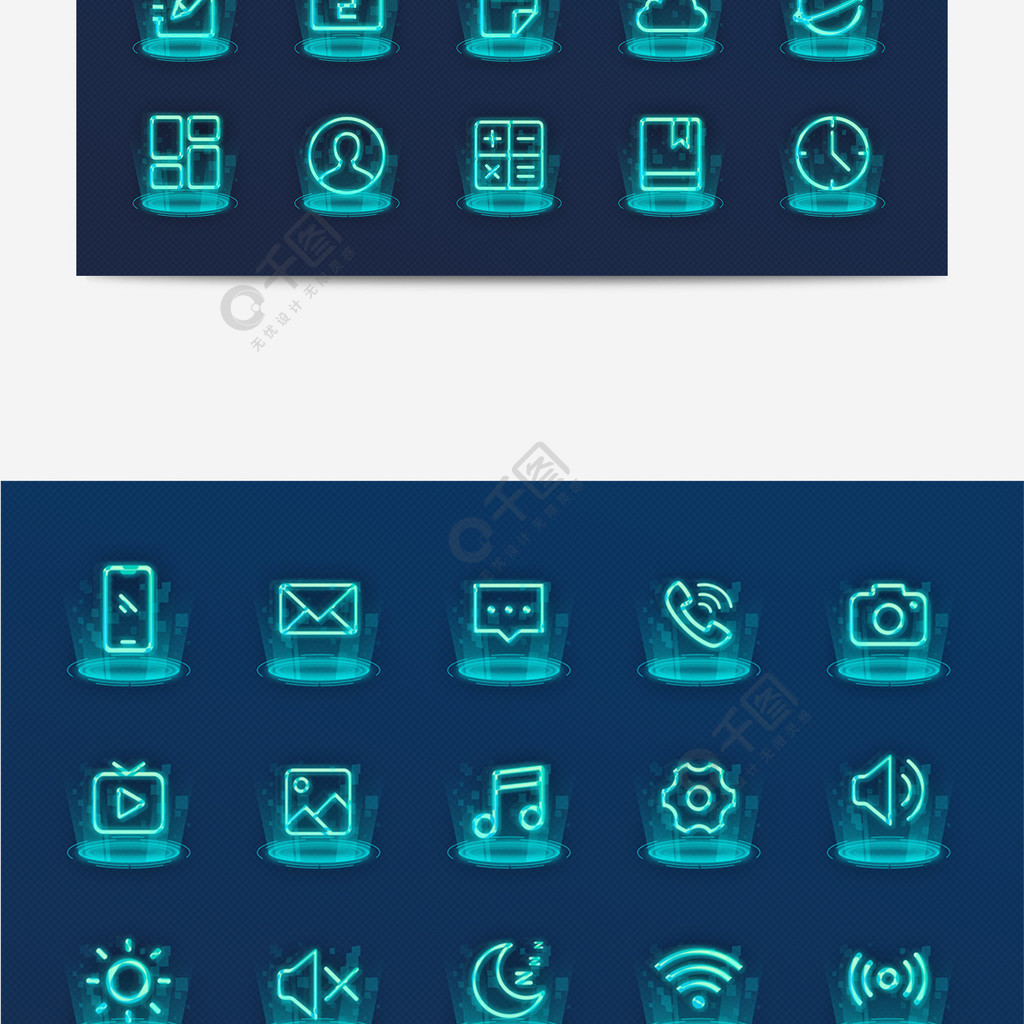
在百度的网页上三顿发现了很多好看的图标页:

页面选择了样式相同的图标素材,加上元素间完全做到了对齐,看上去特别整齐。而像这样线条较细的图标又非常适合整体极简的风格,
试试把这种设计搬到 PPT 中去,三顿做了这样一个页面:
效果是不是非常不错,其实我们需要做到的无非两点,一是选择样式风格相同的图标,二则是在排版时注意元素对齐。
除此之外图标页还能如何设计?三顿还看到了几个在图标下面添加图片的案例,

试试搬到 PPT 中去,背景的使用可以防止版式过于单调,起到丰富页面的作用。
02
标题栏设计
百度上各种标题栏的设计也是让三顿特别喜欢的部分:
同样可以在 PPT 中做一个借鉴:

标题栏一般占页面的四分之一,根据内容需要,我们还可以把它拉长,做成分栏式的布局:
03
设计风格参考
标题栏和图标的设计可圈可点,我在百度的网页上还看到了很多像卡片式、科技风这类平时常见的设计风格。
卡片式的设计,三顿直接做成了 PPT 给大家做个参考:
而科技风的设计,让我印象更加深刻:
这些网页设计有两个特别亮眼的地方,一是使用了大量充满科技感的元素。
有高清的素材,我们也可以做出一页科技风的 PPT:
第二个亮眼的地方在于渐变色的使用,比如框线部分使用的蓝紫色渐变,标题左右侧使用的渐变线条,虽然特别细节,但为整个页面增色不少。
同样,也可以在 PPT 中大量的使用:

是的,如何做出科技感十足的 PPT?元素的选用和配色的选择都非常重要。换个配色,也给大家做个参考:
04
创意版式参考
在百度的网页上三顿还发现了几组不错的设计,比如下面这个页面,本来是纯白色的背景,在上面增加了一层虚化的图标,让页面更具层次感。
再比如这个卡片式的设计,在卡片四周交错的放置了一些矢量素材,很好的增加了立体感网页标题栏图片素材,
图标老是有序排列?不如试试「加点料」:
全图型的页面只放大字?不如试试在下面加上一行图标: