日期:2023/05/17 14:15作者:佚名人气:
“逐帧动画”与“播放GIF”貌似二个风马牛不相干的问题,其实不然!
因为silverlight中的image控件不支持直接把gif动画做为source,所以象做动画常用的"走路的小人","加载loading小动画"...这类经典gif素材,无法直接使用,只能转化为逐帧动画来处理。
nasa(silverlight MVP)给出于二种经典的办法:

1.类似老式电影放胶片的原理,用storyboard机制实现
原文:

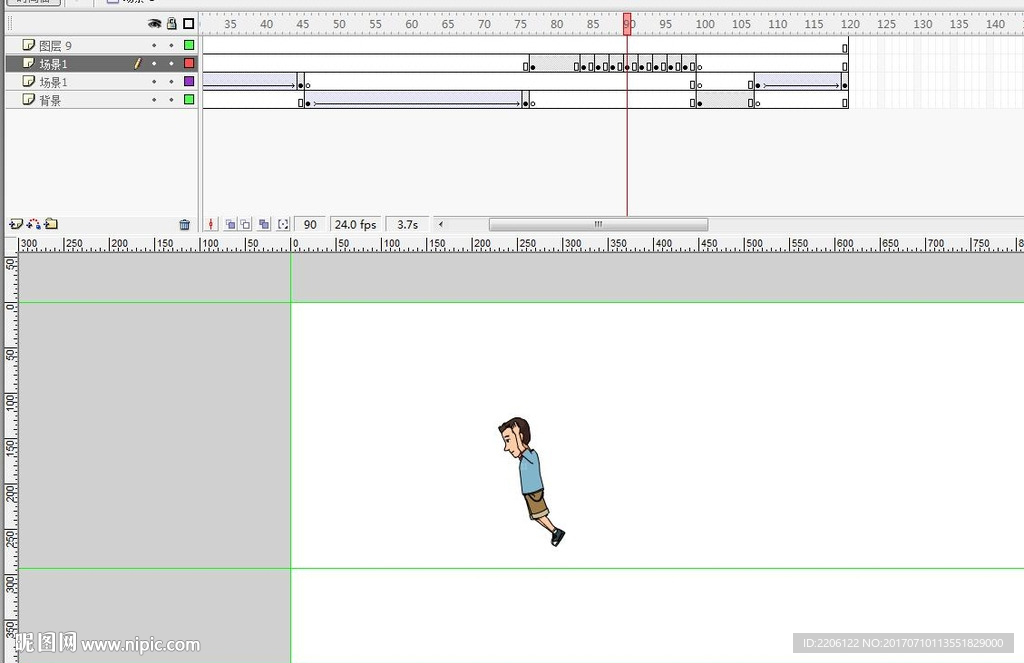
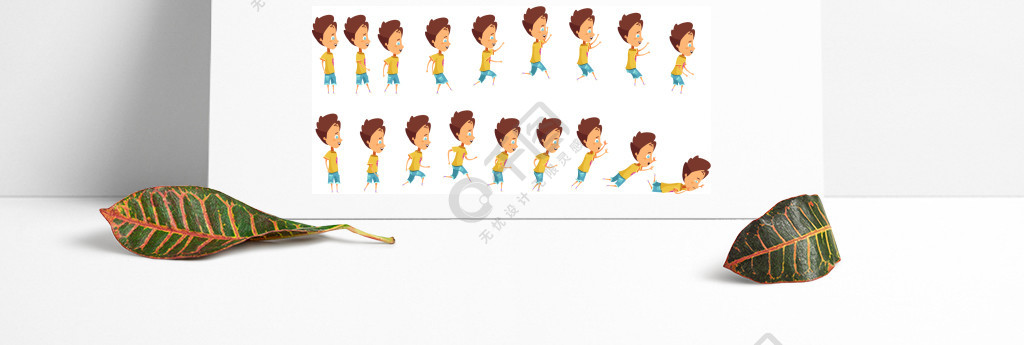
将gif中的素材用photoshop,fireworks之类的工具把各层提取出来,拼接成一张图,然后拿一个矩形做为蒙版,图片每隔一定时间向左移动一定位置即可。
示意图(颇有css中背景定位的意思):


2.用ImageBrush定时填充指定矩形

原文:
同样将各帧素材先准备好,用timer定时按顺序切换矩形的imageBrush

3.跟2中所提到的方法原理差不多,定时更换Image的source属性
出自
这里用到了园子里另一位mvp jillzhang的开源gif处理库,借助这个工具类,将gif各帧取出形成一个WriteableBitmap数组逐帧动画图片素材免费下载逐帧动画图片素材免费下载,然后用timer定时按顺序取出该数组元素做为image的source轮换
不错的在线示例