日期:2023/06/08 09:17作者:佚名人气:
在一个信息流广告中,落地页的角色,其实就像是一个超级销售员。
用户进入落地页之后,这个“销售员”就会开始给客户介绍产品的特色、卖点等。当用户看到自己关心的点,被吸引,进一步被说服……就会觉得“这就是我想要的”,然后下单、付款。
然而大部分时候,广告主都会对这个销售员过度包装,总是试图把想说的一股脑的展示给潜在客户,导致页面中卖点堆砌太多图片辣眼睛,令用户有压迫感,反而把用户赶跑了。
于是,今天我们针对落地页的设计与优化问题,为营销者分享一些思路和建议:
第一步:让 TA 留下来
落地页的作用是促成转化,而转化的前提是首先要留住客户,让 TA 不至于刚一进来看一眼就产生退出页面的想法...
而一个看一眼过后,能够让 TA 留下来的落地页,先要做到以下几点:
1、优化加载速度
试想,如果用户打开一个落地页需要十几秒甚至更长,用户还有耐心等待么?多数情况下,答案是否定的!因此,为了防止因落地页加载时间过长而造成用户流失,落地页加载速度的优化是重点。
其中,图片、代码、服务器,通常来说是优化落地页加载速度的三大主要方面。比如,图片在保证清晰度、色彩度等的情况下,尽量压缩成最小尺寸;非透明背景图片格式均修改为 .jpg 为宜;代码优化上尽量做到规范且简洁清晰;选择稳定的服务器等。
2、与广告创意一致
要知道,用户之所以点击广告、并选择进入你的落地页,正是因为 TA 对广告内容感兴趣。而假若落地页与创意内容不一致,极有可能让用户瞬时产生“被欺骗感”,从而关闭页面、无转化。
所以说:用户是点击哪一条创意进入到落地页,相应的落地页就要能承载访客的兴趣需求点——即创意里有的重点内容,落地页上也一定要有,而且要突出。此外,如果广告主投放多版素材且差异明显,则最好对应着设计多版落地页。
3、优化结构、配色、逻辑等
当用户进入落地页后,首先看到的是杂乱无章的排版、毫无美感的配色、通篇罗列的文字,TA 还能留下么?不,他 会烦的立刻退出去!
站在设计的角度,这种问题其实可以通过落地页排版来优化。
同样是那么多卖点,通过优质的排版,可以让内容展示的更有节奏感,促成广告朝更有效的方向发展。我们可以通过留白、图版率及图片的挑选三个方面,将排(包)版(装)做到恰到好处,第一眼就留住客户。
我们通常看到的落地页设计中,“挤”是个通病。挤直接对用户视觉造成压迫感,使得用户眼花缭乱被迫离开落地页。
过度堆砌卖点等于没有卖点
想要解决这个问题,我们就需要了解留白。
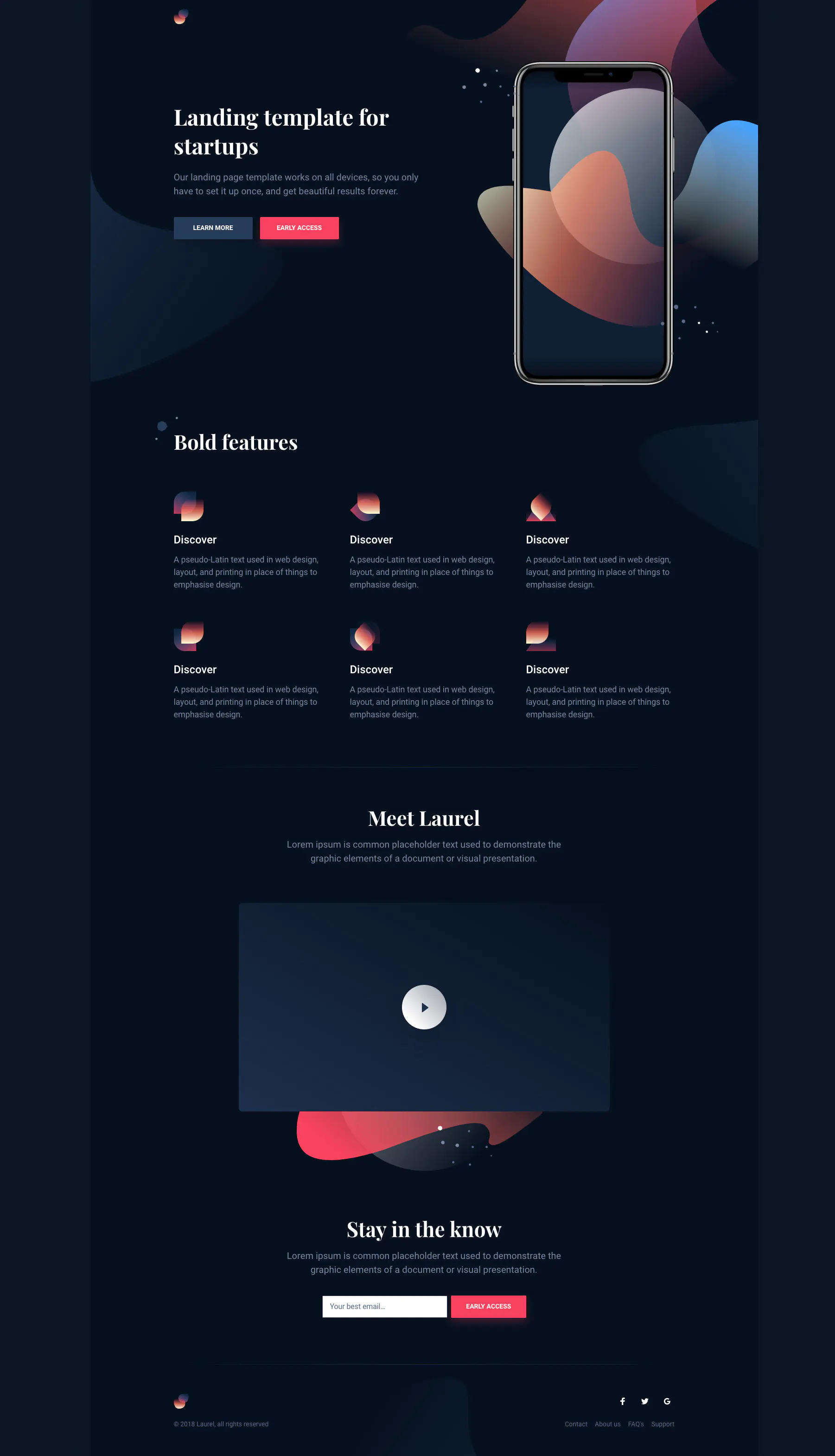
和文字、图片的设计一样,留白本身也是设计能力的一种体现。正确的留白可以让页面更规范,且放置在留白中间的元素,比起放置在元素中的元素,更吸引目光。比如这个页面:
这个页面上只有:品牌、slogan、元素、logo。但是重点一目了然。
在好的设计中,所有的留白都是“有目的的留白”,是带有明确的目的来控制页面的空间构成。
这样做的好处:
第二步:让 TA 有兴趣
第一步是为了照顾用户的情绪和体验电影票图片素材,让 TA 稳下来;而第二步要做的,就是在洞察用户需求的前提下,将产品或服务的优势点清晰的摆在他们自然会看到的地方,从而解决 TA 的需求、激发 TA 的兴趣。
1、有一个吸睛的首屏
除了色彩、布局等方面给人以舒服的直观感受之外,一个吸睛的首屏还应该包括:图片上,根据人群特点、产品特性等,设计能使 TA 产生兴趣和冲击力的画面;文案上,言简意赅的表达出“你是谁”的基础上,还要根据市场分析、用户诉求等,提炼核心卖点,并以用户思维和口吻撰写,以此来打动 TA。
大部分落地页以“图”开场,这样做好处就是图片比文字更容易抓住用户注意力,而且图片放在顶部,内容放在下面,整个页面设计更容易均衡,避免了新手由于把控力弱而造成的头部过轻,也符合信息流落地页的设计习惯。

但是,这样的好处是建立在你有一张好图的基础上的。
当你并没有一张合适的图的时候,硬凑一张图,反而会分散用户对文案的注意力,得不偿失。
所以怎么办?在没有合适素材的情况下,首屏到底是放图还是不放图?
我们先来讲一个概念:图版率
页面中图片所占的比率叫做图版率。
通常情况下,降低图版率(图片内容少)会给人一种干净、高级的感觉;
提升图版率(图片内容多)会使画面有富有感染力。
落地页作为一个信息流落地投放的页面,大多数情况下,我们希望可以感染用户,所以会需要高图版率,这也就形成了开头我们说的,落地页大部分都以图片开场的惯例,也形成了明明没有好图片,设计师凑图也要上的习惯。
事实上,这样硬凑的方式,图片素材不能很好的辅助文案,反而会跟我们想要用户关注的文案争夺用户有限的注意力,显然是有害无利的。
那么没有合适的图片素材该怎么办呢?这种情况下,我们可以利用色块、元素、字体、特效的变化来伪造高图版率的效果。
方法1、采用模拟现实场景的素材来代替一般素材
例如可以采用模拟现实效果,像桌面、手、电影票、书本纸张、优惠券、便签等的效果,使界面更友好,也降低空洞的感觉。
来看下面这个落地页首屏的设计:
上某个地板广告的落地页首屏,通常来讲,地板商做广告常用的素材为地板装修效果图,但这显然和地板商要做的促销活动的“抢”的情形不太匹配,这个时候怎么办?
这位设计师利用了实木特效(切合了地板这个广告主题)和字体变化,将文案做成了“图”,并且利用手这种素材库中很常见的素材营造出“抢”的效果——这种利用真实元素拼凑创造出的真实场景就能很好的弥补没有“一张合适的素材图”的问题。
方法2、用色块、几何体等元素,再辅以特殊字体变化排版、特效等
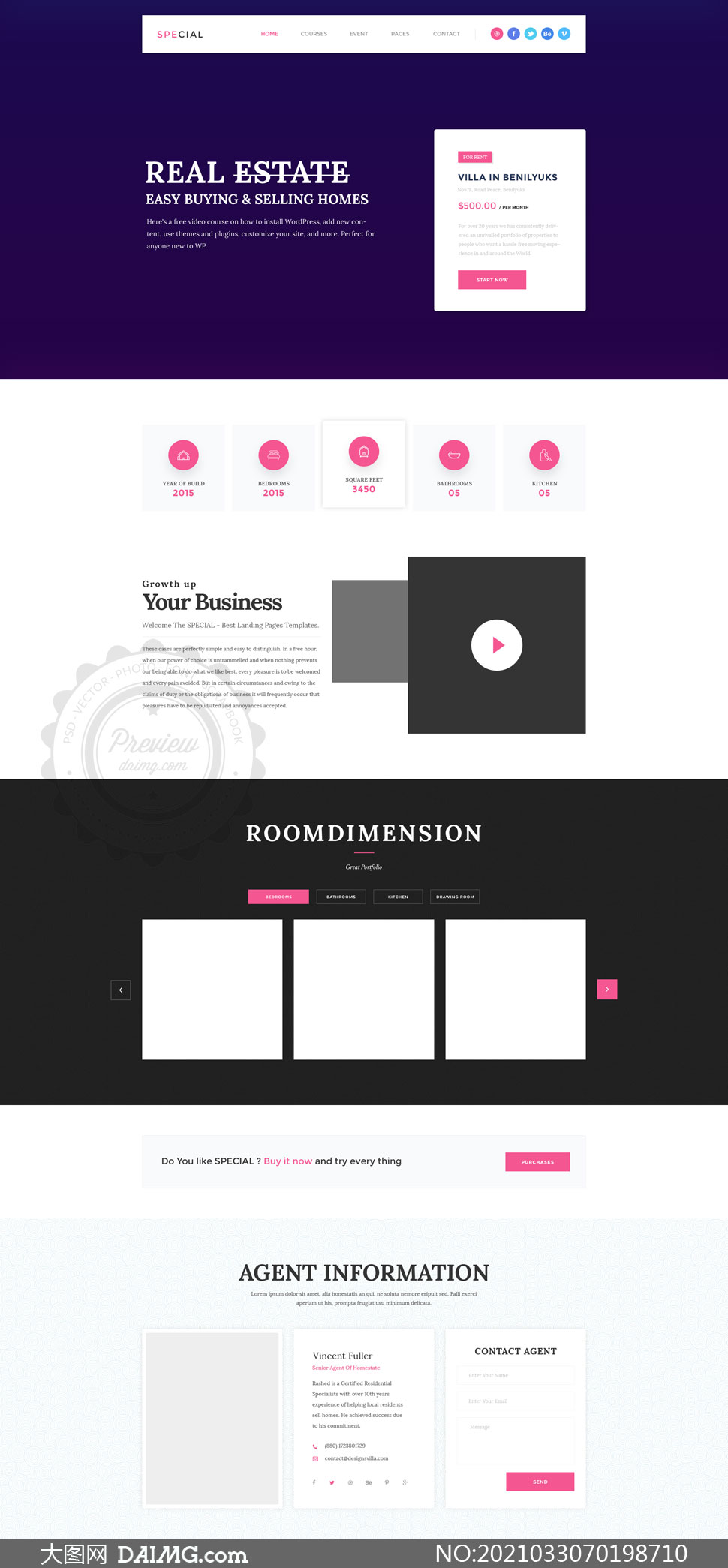
其实刚刚木地板的页面中,我们已经看到字体变化带来的伪高图版率效果了。同样的,我们也可以利用几何形状、色块的变化来完成这一效果。比如下图:
这个页面的图版率并不高,但是通过色彩、阴影、圆角的合理搭配,使得整个画面看起来一点儿也不单调。实现了跟有图片的状态下一样的效果,即对用户的视觉起到刺激作用。
2、下部分内容锦上添花
首屏设计的再吸睛,其版面所表述的内容也是有限的。而为了让用户从兴趣初起(靠首屏)过渡到加深兴趣、并最终对你的产品或服务“动心”,则还要求首屏之外,下部分的内容也不容掉以轻心。

下部分内容如何设计?首先,需要与首屏内容逻辑连贯、调性(色彩、风格、口吻等)统一;其次,下部分内容是对首屏内容的补充说明、锦上添花(比如继续梳理核心卖点、提供奖励刺激、提供用户反馈、补充权威认证等),从而让用户逐渐产生兴趣,而切忌内容反复罗列而无主次。来看一个实案:
整个落地页简洁且结构清晰,给人以舒服感;会计人群看中的是培训品牌和报考时间,首屏一一展现,成功吸引目标客户;下部分简明扼要罗列产品优势和进行产品介绍,以加深目标客户兴趣。
第三步:让 TA 有行动
第二步过后电影票图片素材,TA 被我们吸引住了。而后要做的,就是及时给 TA 一个方便易懂且好操作的引导方式,从而最终促成 TA 完成转化(加购、下单、留资、咨询等)。
1、刺激即刻行动
无论是展示介绍类落地页,还是线索收集类落地页,要想让用户即刻行动,则需要一些利益承诺或行动号召类文案,如“即刻下单立减 100 元”、“即刻申请立享 8.8 折优惠”等,从而高效促成转化、防止用户流失。比如下面这个页面:
页面的中间位置放置了主要内容,分别是白板上的品牌白板上的“¥9.9”,而个白板,实际上是一条线,中间被断开,用最吸引用户的slogan填补,用户的注意力自然会停留这个位置中的“出境上网每天仅需”,然后自然的顺着读下去“¥9.9”,使用超低的价格刺激用户下单。
2、留资填写方便且不泄露个人隐私
如果落地页的目的引导用户留资,则建议一般填写信息不宜过多,且尽量不要有让用户感觉个人信息泄露的敏感隐私信息的填写;此外,还要找到足够的理由让用户自愿留资。比如下图“留资即可领取资料”的示例。